Block > (Animierte) Stereogramme zum Selberbauen
13 min (2728 Wörter, 15994 Zeichen)
Inhaltsverzeichnis
Hinweis
Dieser Eintrag ist älter als 3 Jahre und entspricht vermutlich nicht mehr dem neuesten Stand der Technik/Realität.
Vor einiger Zeit habe ich schonmal ueber Stereogramme (bzw.
Stereoskopie) geschrieben, aber ich wusste bis heute nicht, wie ich sowas selber
bauen kann.
Nun bin ich ueber eine Anleitung gestolpert, wie sowas geht und
moechte euch diese in etwas ausfuehrlicher nicht vorenthalten. Zumal
die Anleitung dort teilweise schon veraltet ist.
Meine Grundideen:
- Stereogramme (SIRDS/SIS) aus verschiedenen Dingen (mit Gimp)
- Veganblume als SIRDS und SIS (mit Blender)
- Animiertes Stereogramm aus einer drehenden Veganblume (mit Blender)
Noch kurz etwas allgemein zu Stereogrammen:
Ein Stereogramm (oder besser: Autostereogramm) ist ein
Einzelbild-Stereogramm, welches aus einem 2D-Bild durch optische
Taeuschung dem Gehirn ein 3D-Bild vorgaukeln kann.
Mehr dazu und wie genau das funktioniert, die Geschichte dazu usw.
befindet sich in der engl. Wikipedia .
Update (2014-07-26)
Ich wurde per Mail gefragt, warum ich darueber eigtl. schreibe. Nun, mein Vater hatte so ein Magic 3D-Buch, dass ich als Kind sehr mochte, zumal ich es am Anfang nicht hinbekommen hatte, daraus 3D-Bilder zu sehen. Und ich fand das schon immer sehr faszinierend, wusste aber halt bisher nicht, wie sowas selbst gemacht werden kann. Daher hier nun die Anleitung 😉Stereogramm mit Gimp #
Mit der Anleitung , die ich gefunden habe, kam ich erst mal gar
nicht klar. Allerdings habe ich dann ein besseres Tutorial gefunden
und mir wurde einiges viel klarer 😉
Dort wird beschrieben, wie sich ein Stereogramm zusammensetzt:
Stereograms essentially contain two images to create the 3D effect. The first image is the Depth Map or Range Image […]. The second image is the texture or pattern image […].
Depth maps (Range Images) are made up of black, white, and gray colors. The computer software takes white and brings it to the front, black is sent to the back, and shades of gray fall in-between the two. As you can guess, the lighter shades of gray appear closer than darker shades of gray.
Textures or Pattern Images, can be any texture. However, it is recommended you use a texture that is very random, as the stereogram software will distort the texture to hide the depth map within it. [The stereogram software] will also create textures for you.
D.h. wir brauchen:
- eine “depth map”, d.h. ein Graustufenbild und
- eine Textur oder Muster, in welcher das Graustufenbild “versteckt” wird.
Das Graustufenbild besteht nur aus Schwarz, Weiss und allen Grautoenen dazwischen. Schwarz befindet sich beim Endresultat im Hintergrund, Weiss im Vordergrund und demnach die Grautoene dazwischen.
Die Software (in meinem Fall stereograph ) kann Texturen selbst erstellen, das werde ich aber gleich erklaeren.
Fuer den Anfang reicht also erstmal ein normales Bildbearbeitungsprogramm wie Gimp , wobei es hier aber auch Vor- und Nachteile gibt:
Vorteile:
- aus 2D wird 3D (d.h. selbst ein sehr einfaches Programm wie Paint kann dazu benutzt werden, ein Graustufenbild zu erstellen)
- keine grossen Vorkenntnisse benoetigt
Nachteile:
- komplexere Modelle nur schwierig zu erstellen
- Depth Map auch nur rudimentaer
Nichtsdestotrotz will ich hier mal zeigen, wie das mit Gimp (oder alternativ Inkscape , Krita , MyPaint , …) geht.
SIRDS #
Ein Single Image Random Dot Stereogram (SIRDS) ist ein Autostereogramm, welches zufaellige Punkte als zugrunde liegende Textur hat.
Wir wollen nun solch ein SIRDS erstellen, und bauen zuerst mal ein Graustufenbild mit Gimp (Meine Version: 2.8.10).
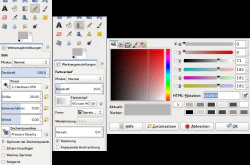
- Dazu oeffnen wir Gimp, druecken
Strg+N(fuer “Neu”), waehlen 640x480 aus der Vorlage aus, legen als Farbraum “Graustufen” und als Fuellung “Vordergrundfarbe” (schwarz) fest. - Dann habe ich mit meinem Grafiktablett mit dem Stift-Tool (N) etwas geschrieben (Farbe: #b5b5b5, Pinsel: 2. Hardness 050, Groesse: 20) …
- … und dann noch eine Spirale mit dem Farbverlaufs-Tool (L) hinzugefuegt (Deckkraft: 10.0, Farbverlauf: VG nach HG (RGB), Form: Spirale (rechtsdrehend)) …
- … und als
sirds-dm.pngexportiert (Umschalt+Strg+E).

Fertig ist unser erstes Graustufenbild 😊

Nun wollen wir daraus ja ein SIRDS bauen, also installieren wir
erstmal die Software stereograph:
sudo pacman -S stereograph
Danach erstellen wir das SIRDS mit:
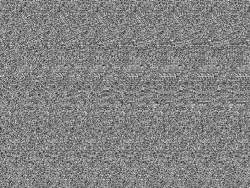
stereograph -b sirds-dm.png -w 100 -f png -o sirds.png
Und yeah, fertig ist unser erstes Stereogramm! 🎉

Mit den Optionen von stereograph kann natuerlich noch rumgespielt
werden, bsp. kann durch ein angehaengtes -C -v das SIRDS mit
zufaelligen Farbpunkten erstellt werden (default: Grayscale) und es
werden alle Schritte ausgegeben (Verbose mode).
SIS #
Ein Single Image Stereogram (SIS) ist ein Autostereogramm,
welches statt zufaelligen (Farb-)punkten Texturen/Muster oder sogar
Bilder verwendet. Die Bandbreite an Moeglichkeiten ist hier natuerlich
sehr gross. Eine gute Auswahl an Moeglichkeiten bieten die
Stereogramme von Gary W. Priester (der auch einige
Stereogrammbuecher kreiert hat), die mich sehr dazu inspiriert
haben, so viel mit den Moeglichkeiten, die ich habe, herumzuspielen.
Cool finde ich z.B. das Stereogramm mit den Muenzen, in dem das
Graustufenbild auf die Textur gemappt wurde, so dass es den Anschein
hat, als waeren die 3D-Objekte wirklich Muenzen.
Hier also Anleitungen, solch ein Muster mit stereograph zu
verwenden.
Muster in Gimp erstellen #
Das ist recht einfach:
- Die Groesse der Textur ist bei sich
wiederholenden Mustern erstmal egal, d.h. wir verwenden wieder die
Vorlage 640x480 (
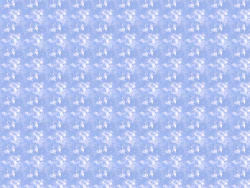
Strg+Nfuer neues Bild). Der Rest der Einstellungen kann bei den Standardwerten bleiben. - Dann waehlen wir das Fuellen-Tool aus (
Umschalt+B), klicken bei Fuellart auf Muster, waehlen ein Muster (wie z.B. Sky) aus und klicken damit ins Bild. - Nun nur noch als
textur.pngabspeichern (Umschalt+Strg+E).

Fertig ist die Textur 😊

Die Textur koennen wir nun zusammen mit dem Graustufenbild von oben mit dem folgenden Befehl in ein Stereogramm verwandeln:
stereograph -b sirds-dm.png -t textur.png -w 100 -f png -o sirds-2.png

Die richtige Breite (-w 100) wird uebrigens in der Manpage von
stereograph (man 1 stereograph) gut erklaert:
As a hand rule, 100 should work nice for stereograms of 640*480 up to 800*600 pixels. Use 110 to 120 for bigger ones and higher screen resolutions (>=1280*960).
Muster mit ImageMagick erstellen #
Damit nicht Gimp bemueht werden muss, um ein Muster bzw. eine Textur zu erstellen, wollte ich ImageMagick nutzen, um solch ein zufaelliges Muster in der Shell zu generieren (Quelle ):
convert -size 100x100 plasma:fractal -blur 0x1 fractal.png

Eingebunden werden kann es dann mit:
stereograph -b sirds-dm.png -t fractal.png -w 100 -f png -o sirds-3.png

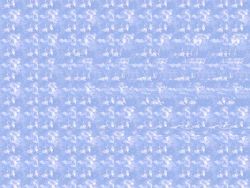
Allerdings stellte ich dabei schnell fest, dass das nicht wirklich schoen ist (eher noch mehr Kopfweh verursachender) und daher z.B. diese Methode zu bevorzugen ist (Quelle ):
convert -size 50x80 xc: +noise Gaussian -write mpr:rand \
-extent 100x80 -page +50-40 mpr:rand \
-page +50+40 mpr:rand -flatten hextile.png

convert hextile.png -virtual-pixel tile -blur 0x5 -normalize \
-colorspace gray -fill "#0069aa" -tint 100 random-0.png

Da die Breite von random-0.png 100 ist, sollte das auch so beim
Aufruf von stereograph beachtet werden:
stereograph -b sirds-dm.png -t random-0.png -w 100 -f png -o sirds-4.png

Es gibt auf der Seite noch ziemlich viele Moeglichkeiten, also einfach mal damit herumspielen 😉
Veganblume als SIS mit Blender #
Wie ein Graustufenbild bzw. eine Depth Map mit Blender erstellt werden
kann, war mir am Anfang ueberhaupt nicht
klar. Der erste Versuch war lediglich: Veganblume in Blender laden,
etwas drehen (Rotate oder R), Kamera verschieben (Translate oder
G und Umschalt+F) und rendern (F12). Und dann daraus ein
Stereogramm bauen. Allerdings ist das nicht der richtige Weg, wie sich
bei der weiteren Recherche herrausstellte. Das Geheimnis liegt in der
Tiefe 😉
Dabei habe ich zwei Wege gefunden, eine Depth Map zu erstellen. Einmal
mit Map Value und einmal mit ColorRamp .
Ich habe mich fuer die erste Variante entschieden, weil sie etwas
simpler zu erstellen ist.
Wenn euch die Textanleitung hier zu kompliziert erscheint, guckt euch auf jeden Fall die Video-Anleitung an! Ich wollte es nur zusaetzlich noch in Textform haben, falls das Video irgendwann mal nicht mehr da ist.
Das Video How to make an Autostereogram in Blender (ID: _CsG9XWWxWo) wird von YouTube eingebettet.
Es gelten die Datenschutzerklaerungen von Google .
- Dazu oeffnen wir in Blender (ich verwende Version 2.70a) erstmal
veganismus_logo-yh.blend aus einem anderen Eintrag
und druecken
Numpad 5oder “View” - “View Persp/Ortho”. - Um die Veganblume gut verschieben/bewegen zu koennen, aendern wir noch die Mitte des Objekts: mit einem Linksklick ca. auf die Mitte der Blume klicken und dann “Object” - “Transform” - “Origin to 3D Cursor” auswaehlen.
- Nun verschieben wir die Kamera, sodass sie frontal auf die
Veganblume “blickt” (mit Translate oder
GundUmschalt+Fum sie zu positionieren). Wie das gerenderte Bild nachher von Sicht der Kamera aus aussieht, kann mitNumpad 0oder “View” - “Camera” nachgeschaut werden. - Nun fehlt nur noch die Positionierung des Objekts, was wir ein
bisschen an zwei Achsen drehen (mit Rotate oder
R). - Mit den Einstellungen zufrieden? Dann koennen wir nun die Depth Map in Angriff nehmen 😉 Dazu oben in Blender neben der Hilfe den Screen “Composting” auswaehlen und in diesem Fenster “Use Nodes” und “Backdrop” aktivieren.
- Um dort ein Bild hinzubekommen, muessen wir erstmal die Szene
rendern (mit
F12oder “Render” - “Render Image”) und einen “Viewer” erstellen: Dazu im Node Editor (das obere, groessere Fenster) auf “Add” - “Output” - “Viewer” klicken und die neue Node ablegen. Nun nur noch den Ausgang “Image” bei der ersten Node (Render Layers) mit der neuen Node (Eingang “Image”) verbinden. Nun sollte im Hintergrund das Renderergebnis zu sehen sein. - Nun erstellen wir die Depth Map. Dazu erstellen wir eine neue Node: “Add” - “Vector” - “Map Value”. Nun muessen wir noch die Nodes richtig verbinden: Bei “Render Layers” sollte der “Z”-Ausgang zu “Value”-Eingang bei “Map Value” gehen und der “Image”-Ausgang zum “Image”-Eingang bei “Composite” sowie der “Value”-Ausgang bei “Map Value” zum “Image”-Eingang von “Viewer” gehen.
- Der Backdrop sollte nun einfach nur weiss sein. Bevor wir aber mit den Werten von “Map Value” herumspielen, invertieren wir noch das Bild: “Add” - “Color” - “Invert” und verbinden den “Value”-Ausgang von “Map Value” mit dem “Color”-Eingang von “Invert” und den “Color”-Ausgang von “Invert” mit dem “Image”-Eingang von “Viewer”.
- Nun nur noch mit den Werten von “Map Value” herumspielen und wir sind fast fertig. Halbwegs zufrieden war ich mit “-3.600” bei “Offset” und “0.400” bei “Size”.
- Damit nun auch das gerenderte Bild so aussieht wie der Backdrop, muessen wir noch den “Color”-Ausgang von “Invert” mit dem “Image”-Eingang von “Composite” verbinden.
- Um ein detailreiches Bild zu erhalten, waehlen wir bei dem rechten
“Properties”-Fenster unter “Render” als “Resolution” bei X “1920px”,
bei Y “1080px” und darunter “100%” aus und klicken auf “Render” bzw.
F12. - Zuletzt waehlen wir noch linksunten im “UV/Image Editor”-Fenster
“Image” - “Save as Image” oder
F3aus und speichern das Bild alsveganblume.pngab.

Um sich die ganze Anleitung oben zu sparen, koennt ihr euch hier auch
einfach meine fertige Blend-Datei runterladen.
Um eine Depth Map zu erzeugen, einfach auf “Render” klicken oder F12
druecken.

So, fast fertig, es fehlt nur noch das Stereogramm. Das erstellen wir
als SIS (das SIRDS spar ich mir jetzt) mit der Textur textur.png von
oben:
stereograph -b veganblume.png -t textur.png -w 120 -f png -o veganblume-2.png

Animiertes Stereogramm (SIS) mit Blender #
Fuer das animierte Stereogramm nutzen wir einfach die eben erstellte Datei als Basis.
Die Schritte nach dem oeffnen, um eine Animation zu erstellen:
- In Blender oben neben der Hilfe den Screen wieder auf “Default”
setzen und
Numpad 0oder “View” - “Camera” auswaehlen. - Nun zentrieren wir die Veganblume wieder auf allen Achsen, sodass
die Kamera auf ein gerade gerichtetes Objekt blickt. Dazu mit
“Rotate” oder
Rmit den Views “Front”, “Right” und “Top” (oderNumpad 1/Numpad 3/Numpad 7) das Objekt gerade ausrichten. - Da unsere Animation nur eine Sekunde bzw. 24 Frames lang sein soll, stellen wir unten in der Timeline “End” auf 24.
- Nun setzen wir den ersten Keyframe, indem wir
idruecken und in dem Menue “Rotation” auswaehlen. D.h. die Aufnahme beginnt nun in Frame 0 und beachtet nur die Rotation des Objekts. - Die Veganblume soll sich in diesem Beispiel einfach nur um die
Z-Achse drehen, d.h. wir waehlen den naechsten Frame aus (12) und
drehen die Veganblume um 180 Grad und druecken dazu nacheinander:
r,z,180,Enter. Und setzen wieder einen Keyframe:iund dann “Rotation”. - Um zu verhindern, dass sich die Veganblume einfach in die gleiche
Richtung zurueckdreht, setzen wir noch einen Keyframe bei Frame 18.
Also: Frame 18 auswaehlen, Objekt um 90 Grad drehen (
r,z,90,Enter) und Keyframe setzen (i, “Rotation”). - Zu guter Letzt setzen drehen wir wieder bei Frame 24 die Veganblume wieder um 90 Grad und setzen einen Keyframe. Fertig ist die Animation 😊

Nun werdet ihr beim Starten der Animation feststellen, dass das Objekt sich nicht wirklich in der Mitte befindet, aber das ist mir im Moment egal 😉
Dank schon vorhandenem “Map Value”-Kram im “Composting”-Screen,
koennen wir die Szene nun einfach als Animation rendern. Dazu
Ctrl+F12 druecken oder “Render” - “Render Animation” auswaehlen.
Die finale Blend-Datei koennt ihr wieder (wenn ihr die Anleitung nicht befolgen wollt) hier herunterladen.
Nach einiger Zeit sollten nun 24 Bilder (0001.png - 0024.png) in
/tmp vorhanden sein, die nun an einen besseren Ort verschoben werden
koennen.
Nun muessen wir nur noch jedes einzelne Bild in ein Stereogramm umwandeln. Das geht z.B. mit folgendem Befehl:
for i in 00*.png ; do echo $i ; stereograph -b $i -t textur.png \
-w 120 -f png -o "s$i" ; done
Um nicht einfach nur die Bilder mit einem Bildprogramm durchgehen zu muessen, erstellen wir nun aus den Einzelbildern ein Gif und zusaetzlich noch ein Webm .
Am Besten ist eine kleine Anzahl an Bildern (so wie in diesem
Beispiel), da der folgende Befehl mit vielen Bildern lange dauert,
viel CPU-Last erzeugt und den Ram/Swap ausreizt.
Mit diesem Befehl koennen wir aber relativ einfach ein Gif erzeugen,
was sich immer wieder wiederholt und pro Bild quasi 100 ms “wartet”
(Quelle ):
convert $(for a in s00*.png ; do printf -- "-delay 10 %s " $a ; done) \
-loop 0 veganblume.gif
Warnung
Das Ergebnis kann recht gross sein, vor allem, wenn die Ausgangsbilder schon eine grosse Aufloesung haben. Bei mir ist das Gif nun 29 MB gross …Und im Uebrigen ist das ganze hin und her (also 3D-Szene aus Blender als 2D-Bilder umwandeln und dann per optischer Taeuschung wieder in 3D) etwas unnoetig, aber warum einfach, wenn es auch kompliziert geht? 😉
So, und weil es cool ist und Webm schon so ein bisschen Zukunft ist, wandeln wir nun die Bilder auch noch in eine webm-Datei um (Quelle ):
-
Erst installieren wir zwei dafuer benoetigte Pakete:
sudo pacman -S mjpegtools libvpx -
Dann wandeln wir die Einzelbilder in ein “YUV4MPEG” um:
png2yuv -I p -f 24 -b 1 -n 24 -j s%04d.png > veganblume.yuv -
Und letztendlich wandeln wir die YUV-Datei in ein webm um:
vpxenc --good --cpu-used=0 --auto-alt-ref=1 \ --lag-in-frames=16 --end-usage=vbr --passes=2 --threads=2 \ --target-bitrate=3000 -o veganblume.webm veganblume.yuv
Und das Endergebnis ist schon krass: gerade mal 363 KB gross. Wenn ich richtig gerechnet habe, ist das eine Verkleinerung um fast 80%!
Und hier gibt es daher die webm-Datei zum Download.
In einer anderen Quelle habe ich noch einen Befehl gefunden, um die Bilder in eine AVI-Datei umzuwandeln, aber das spare ich mir nun.
Noch eine Idee #
… war, mit Hilfe der Stereogramme ein Spiel zu bauen 😊
Und zwar ein moeglichst einfaches Spiel, wobei jedes einzelne Bild in
ein Stereogramm umgewandelt und ausgegeben wird.
So entsteht aus einem 2D-Game ein 3D-Game, welches aber wahrscheinlich
Kopfschmerzen erzeugt 😉
Aber natuerlich gibt bzw. gab es sowas schon: Magic Carpet (Quelle , letzter Absatz) 😉
Ich wollte das natuerlich ausprobieren, und habe es zwar zum Laufen bekommen, konnte aber leider nicht den SIRDS-Modus ausprobieren. Nichtsdestotrotz hier aber ein kleiner Exkurs, wie ein so altes Spiel zum Laufen gebracht werden kann.
Exkurs: DOSBox #
Zuerst muessen ein paar Pakete installiert werden:
sudo pacman -S dosbox unzip
mkdir ~/tmp && cd ~/tmp
Dann das Spiel z.B. hier herunterladen und in ~/tmp speichern.
Nun nur noch das Spiel entpacken und mit dosbox starten
(Quelle ):
unzip magic-carpet.zip
dosbox carpet.exe
Viel Spass 😉
Andere Spiele, die solch einen (oder einen aehnlichen) 3D-Modus anbieten, befinden sich in dieser Auflistung .
Sonstige Quellen #
So, das war ein sehr langer Artikel, fuer den eine Menge Zeit drauf ging (mehrere Tage).
Daher nun: viel Spass 😉
Beitraginfos
2014-06-08, 01:37:44
2023-09-30, 18:22:59
auge,
diy,
linux,
stereogramm
Permalink